지난 시간에 기본코드를 이용하여 Hello World를 만들어보았는데요. 이번시간에는 MaterialApp()를 사용하여 Hello World를 구현해보도록 하겠습니다. 코드는 아래와 같습니다.
import 'package:flutter/material.dart';
void main() {
runApp(
const MaterialApp(
home: Center(
child: Text(
'Hello World!',
),
),
),
);
}위의 코드를 보시면 MaterialApp()은 내용을 담는 부분을 home이라는 키값에 넣어줍니다. 그리고 지난번 강의때 설명드린대로 Text()함수의 두번째 인자 textDirection: TextDirection.ltr를 설정해주지 않았는데도 결과 화면을 보면 문자열이 왼쪽에서 오른쪽으로 잘 출력이 되었습니다. 그 이유는 MaterialApp()에 문자열의 방향에 대한 기본값이 이미 설정되어있기 때문에 따로 지정을 해주지 않아도 에러없이 실행이 되는 것입니다.

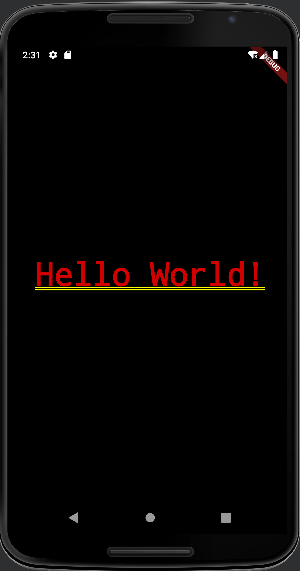
실행을 하면 다음과 같이 매우 못생긴 글씨체로 Hello World가 보입니다. 문서에 따르면 기본 폰트값을 세팅하지 않은것을 일깨워주기 위해 일부러 이렇게 했다는데 그냥 적당히 예쁜 폰트를 기본값으로 정해줬으면 좋았지 않나 개인적으로는 아쉬움이 좀 남네요.
다음시간에는 레이아웃을 좀더 편리하게 사용할수 있는 Scaffold()에 대해서 공부해보도록 하겠습니다. 감사합니다.